

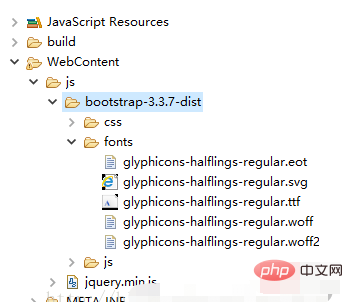
bootstrap圖標不顯示的解決辦法:首先把從網上下載的整個bootstrap放到eclipse中;然后把jQuery的引用放在bootstrap引用前即可。
問題:
bootstrap使用字體圖標時只顯示一個框,不顯示圖標。
問題分析:
出現的原因是:bootstrap.css文件沒有正確關聯上字體文件glyphicons-halflings-regular.eot。
查看bootstrap.css源碼,找到glyphicons-halflings-regular.eot的位置,看相關代碼的路徑位置是否正確,注意路徑前后是英文狀態下 ' ' 包圍。有的模板使用了某些網站的絕對路徑,可以改成 ../fonts/開頭的url試試。默認代碼一般如下:
`@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}`
注意當中的url,如fonts文件缺失,從網上下載的整個bootstrap丟到eclipse中。

在jsp頁面中的引用參考:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>bootStrap表單</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<link rel="stylesheet" href="js/bootstrap-3.3.7-dist/css/bootstrap.css">
<script type="text/javascript" src="js/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</head>
注意:jQuery的引用要放在bootstrap引用前,否則會報Uncaught Error: Bootstrap's JavaScript requires jQuery的錯誤。
網站技術最新文章